HTML'YE GİRİŞ [TEMEL HTML]
Posted: Thu Apr 18, 2024 12:53 pm
HTML, HyperText Markup Language, tarayıcı (browser)'lardan görebileceğimiz (Internet Explorer, Netscape gibi) internet dokümanlarını yaratmaya yarayan bir işaretleme dilidir. İnternet üzerindeki tüm sayfaların kaynağı HTML'dir. Tarayıcı olmadan HTML kodları birşey ifade etmez.
HTML dokümanları herhangi bir yazı editörü ile düzenlenip *.htm, *.HTML, *.sHTML gibi uzantılarla kaydedilir. Bunun için notepad, pico, wordpad gibi editörler yeterlidir. Bunların yanında eskiden Frontpage, Dreamweaver, Homesite gibi bu iş için hazırlanmış ve kodlamayı kolaylaştıran özel programlar da vardı.
Her HTML dokümanı <HTML> ile başlar ve </HTML> ile biter. <> şeklinde görülen komutlara etiket (tag) adı verilir. Bir HTML dokümanı iki ana kısımdan oluşmaktadır:<head> . . . </head> etiketi arasında yer alan Başlık bölümü; <body> . . . </body> etiketleri arasında yer alan Gövde Bölümü. Başlık bölümü içine <title>. . . </title> etiketi konulur. title, tarayıcımızın en üstünde gözükür ve oluşturulan sayfanın başlığıdır.
Örnek:
Eğer hazırlanan sayfa Türkçe içerikli ise Türkçe karakterlerin (ç, ğ, ı, , ş, ö, ü) düzgün görünmesi için Başlık kısmı içerisine aşağıdaki meta etiketi eklenir.
title etiketi ile başlığın ismini tanımlayıp ifade ettikten sonra sayfa Başlık (head) bölümü kapatılır ve ana kısım olan Gövde (body)' ye geçilir. Sayfamızda görüntülemek istediğimiz bütün bilgileri Gövde kısmına koyarız. Herhangi bir web sayfasının HTML kodunu görmek istediğimiz zaman, farenin sağ tuşuna tıklayıp view source/kaynağı görüntüle seçeneğini seçeriz.
Bir etiketin nasıl davranması gerektiği hakkında bilgi içeren etiketin içindeki metne Attribute (Nitelik) denir. Aşağıdaki örnekte body etiketinin içindeki bgcolor ifadesi niteliktir ve arkaplan rengini belirler. Çoğu etiket isteğe bağlı olarak ya da gerektiği için attribute kabul eder.
Not: Web sayfanıza sitil vermek için CSS (Cascading Style Sheets) teknolojisi kullanmanız çok daha önemli ve pratiktir.
Çift taraflı etiketler içiçe geçebilirler ama dikkat edilmesi gereken nokta en son açılan etiketin en önce kapatılmasıdır. Aşağıda yanlış ve doğru uyguluma örneği verilmiştir.
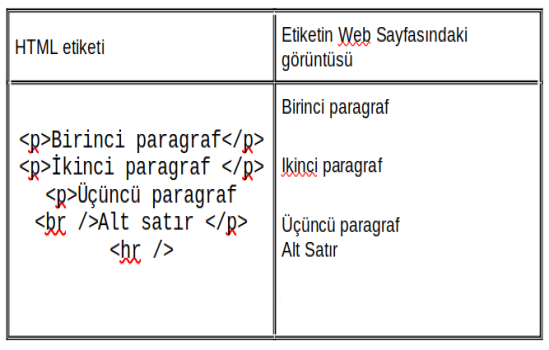
HTML5'te ki <br> ve <hr> gibi tek taraflı etiketler, xhmtl'de <br /> ve <hr /> şeklinde yazılırdı.
HTML dokümanları herhangi bir yazı editörü ile düzenlenip *.htm, *.HTML, *.sHTML gibi uzantılarla kaydedilir. Bunun için notepad, pico, wordpad gibi editörler yeterlidir. Bunların yanında eskiden Frontpage, Dreamweaver, Homesite gibi bu iş için hazırlanmış ve kodlamayı kolaylaştıran özel programlar da vardı.
Her HTML dokümanı <HTML> ile başlar ve </HTML> ile biter. <> şeklinde görülen komutlara etiket (tag) adı verilir. Bir HTML dokümanı iki ana kısımdan oluşmaktadır:<head> . . . </head> etiketi arasında yer alan Başlık bölümü; <body> . . . </body> etiketleri arasında yer alan Gövde Bölümü. Başlık bölümü içine <title>. . . </title> etiketi konulur. title, tarayıcımızın en üstünde gözükür ve oluşturulan sayfanın başlığıdır.
Örnek:
Code: Select all
<html>
<head>
<title></title>
</head>
<body>
Merhaba Dünya!
.......................
</body>
</html>Code: Select all
<meta http-equiv="Content-Type" content="text/HTML; charset=iso-8859-9">Bir etiketin nasıl davranması gerektiği hakkında bilgi içeren etiketin içindeki metne Attribute (Nitelik) denir. Aşağıdaki örnekte body etiketinin içindeki bgcolor ifadesi niteliktir ve arkaplan rengini belirler. Çoğu etiket isteğe bağlı olarak ya da gerektiği için attribute kabul eder.
Code: Select all
<body bgcolor="yellow">Çift taraflı etiketler içiçe geçebilirler ama dikkat edilmesi gereken nokta en son açılan etiketin en önce kapatılmasıdır. Aşağıda yanlış ve doğru uyguluma örneği verilmiştir.
Code: Select all
<b><i>Bu bir yanlış örnektir. </b></i>
<b><i>Doğrusu budur. </i></b>